What’s Makes Us Different From Others
TECHNICAL FEATURES - CLASSIC

Create React App
Get started immediately. You don’t need to instal or configure tools like web pack or babel.This Isomorphic Dashboard is built with CRA.

Redux & Redux Saga
It helps you write applications with easy data handling and side effects, run in different environments and easy to test.

Next.js
We have added Separate Nex.js Implementation Along with Create React App. So that you can Implement SSR version easily.

React Router
React Router is a Routing library which lets you load different React component on different pages.

Ant Design
Ant Design is the main UI Framework used in this Template. It has set off high quality React Components.

Multilingual Supported
Isomorphic Dashboard comes with pre configured multilingual support. You can easily add or update any language text domain.

Styled Component
Use the best bits of ES6 and CSS to style your apps without stress Style Component provide lots of flexibility for writing modules styles.

RTL Supported
With pre configured RTL support you can easily use this template to provide or built RTL supported Application.
IMPORTANT FEATURES
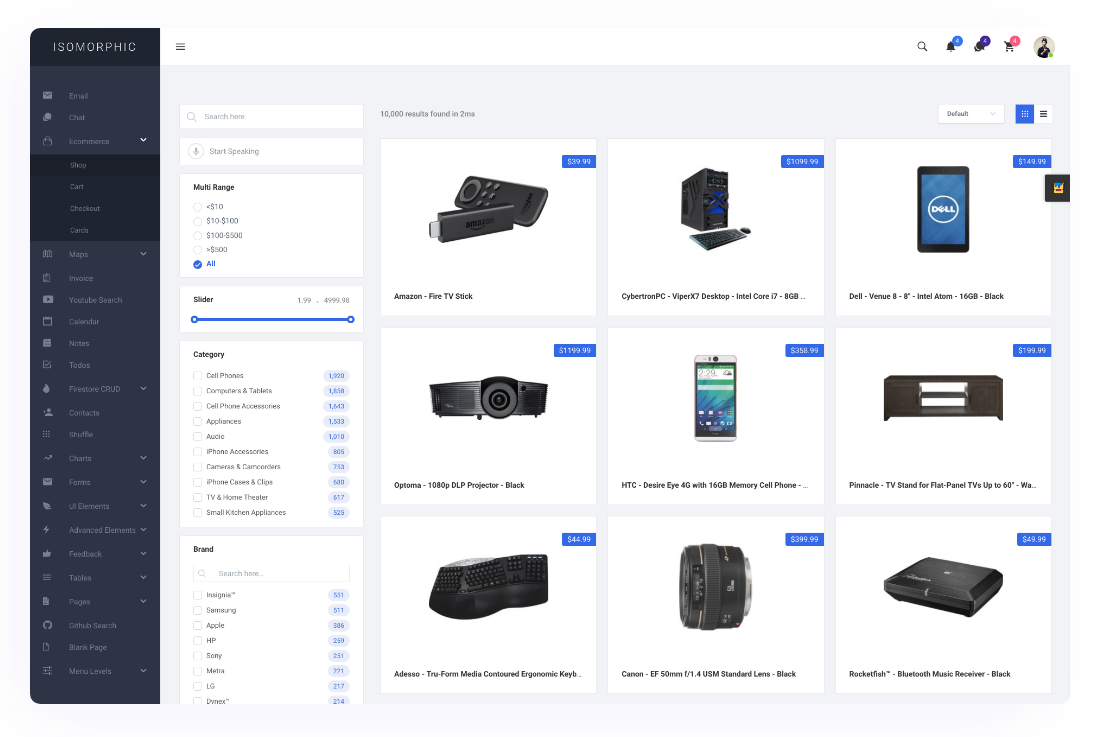
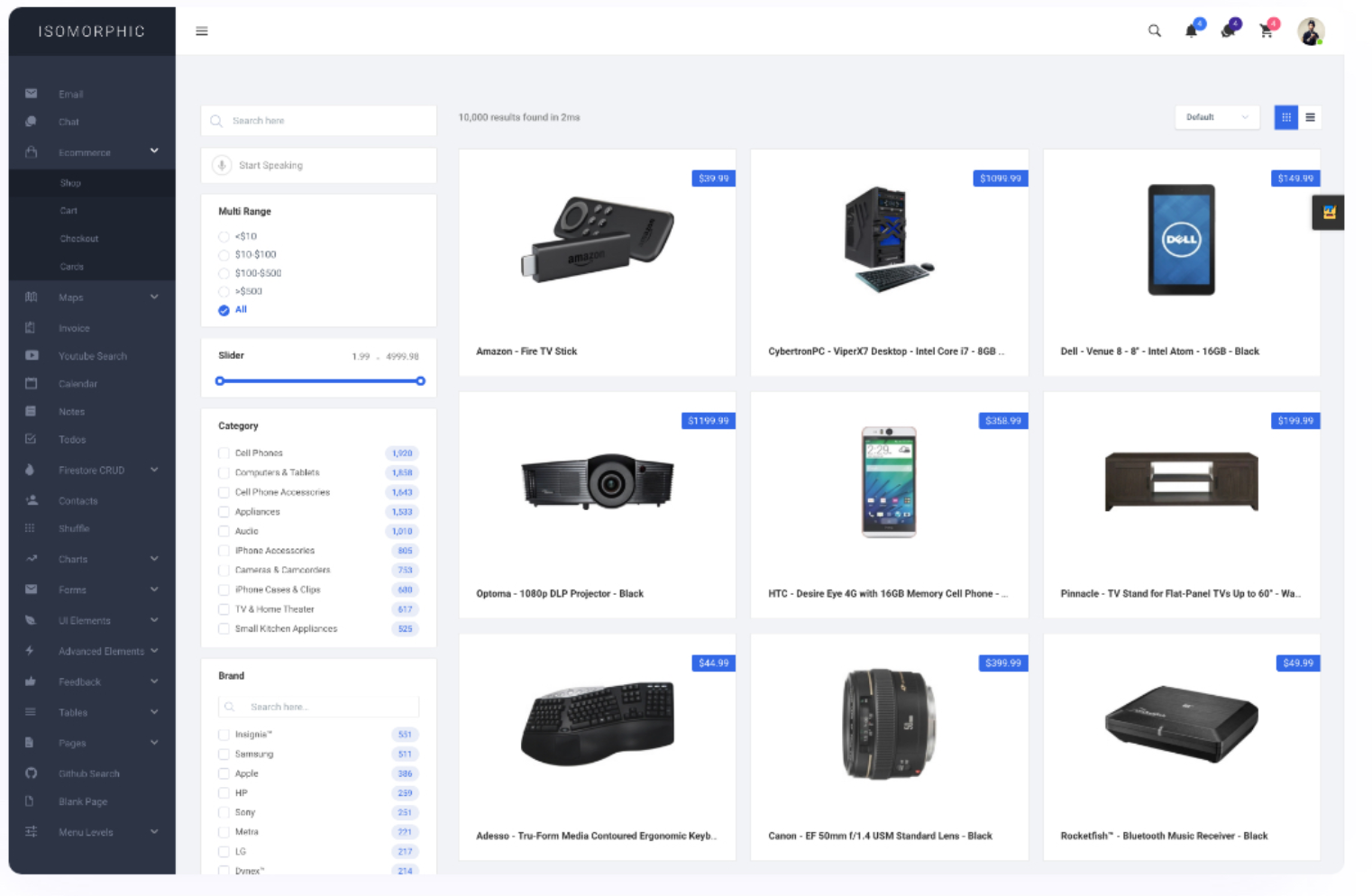
Search Page using Algolia
It’s always a burden to create Search page layouts for different areas in an app.
We have provided a Complete Search page example using Algolia. Just add your Algolia configuration and your are ready to start building your search page.

Why You Choose Our Template
Highlighted FEATURES
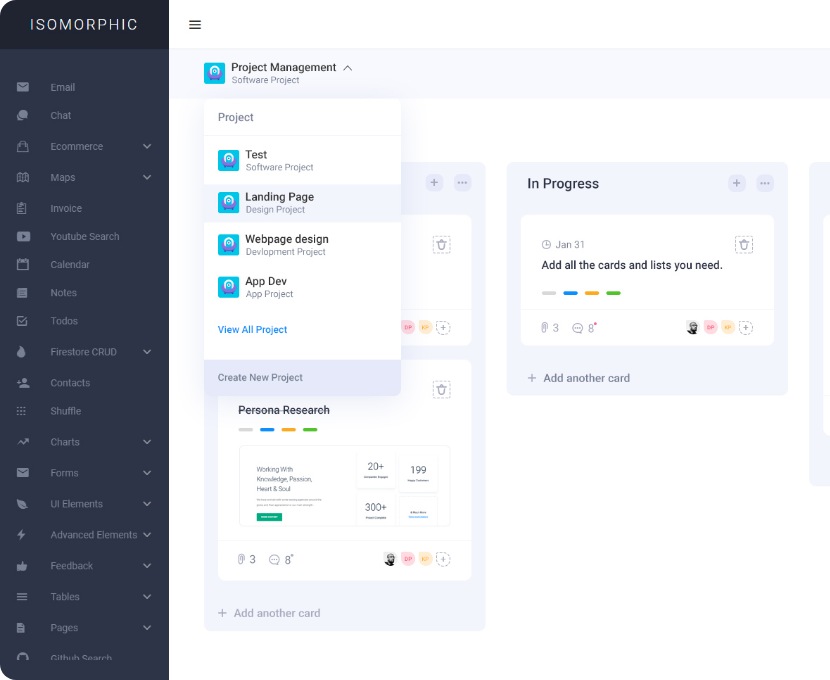
New Addition to our classic dashboard Scurmboard
Crafted with modern design, you can create New Project and view Project List. You can create new task, add column, move and drag them as well.
New Project
Create New Project to keep your Project specific tasks.
New Task
Add New task feature will let you add your defined tasks.
Add Column
Add unlimited number of Columns within your Project Board.
Move & Drag
You can Move and Drag task within columns.

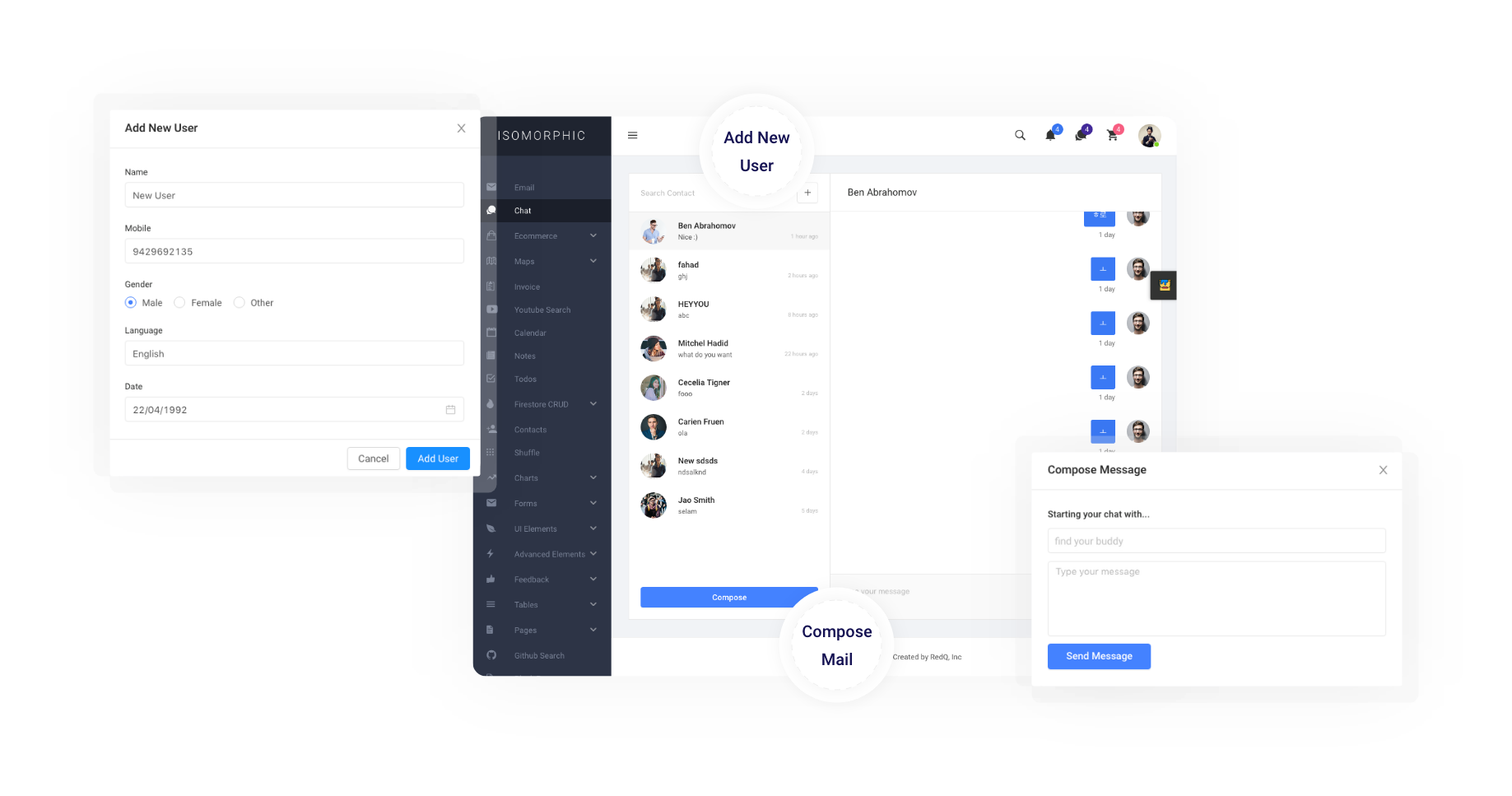
Dashboard Chat Pages
Add New Users. Chat example will help you to implement Messaging feature within your dashboard.

We Tried To Cover As Many As We Could
SERVER SIDE IMPLEMENTATION

Laravel

Express

Spark

Flask

Django
Social And JWT Authentication
We have provided several Authentication example within this template. You can choose any of them or use all of them like our template.
Authentication example that is provided with in this template are Auth0, Firebase, Facebook Accountkit, Basic Jwt. Each of these Authentication module are available for your to use. You can use Custom JWT implementation as well.
Firebase
JWT
Auth0
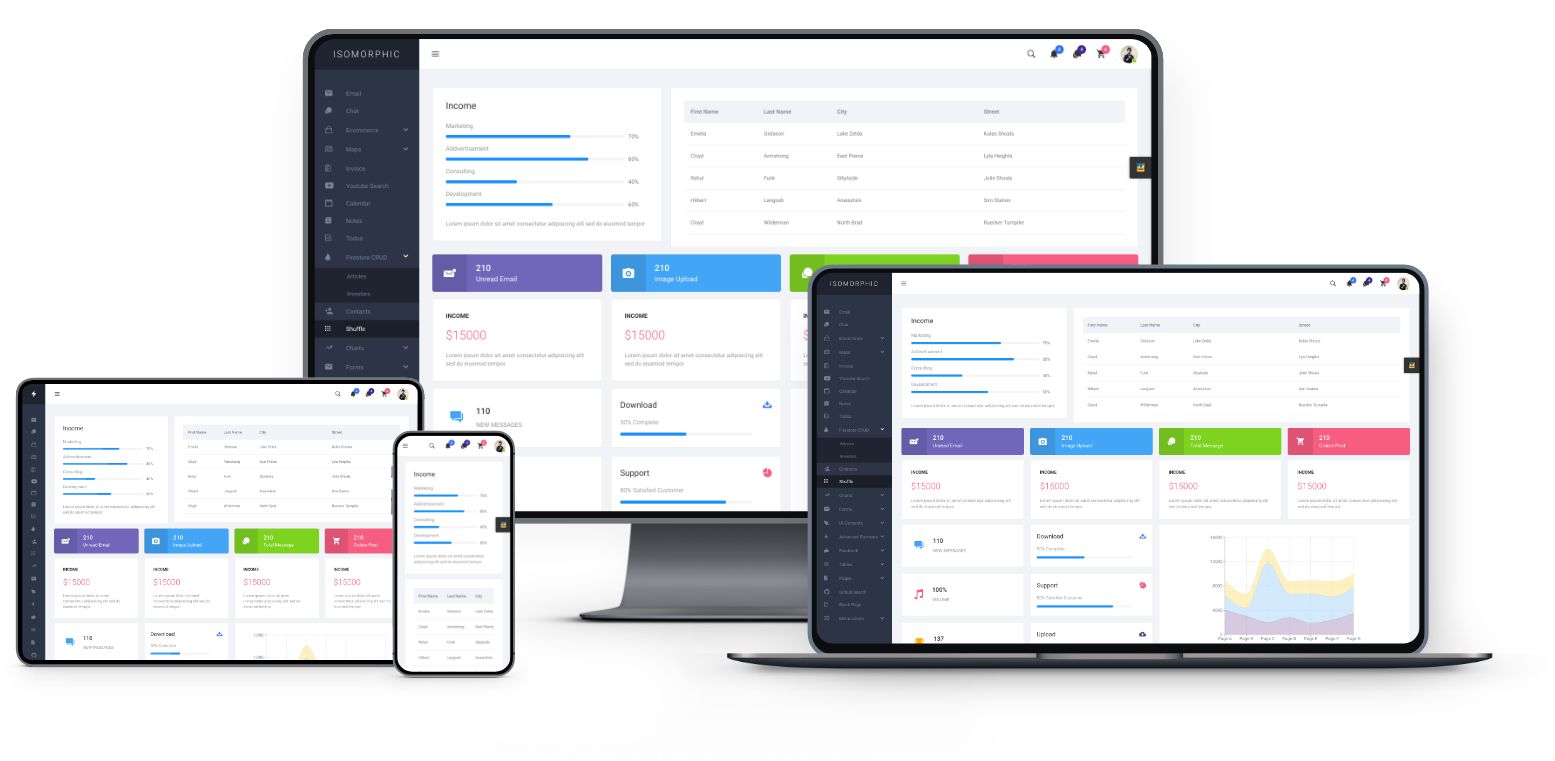
Ready Made Responsive Design
RESPONSIVE








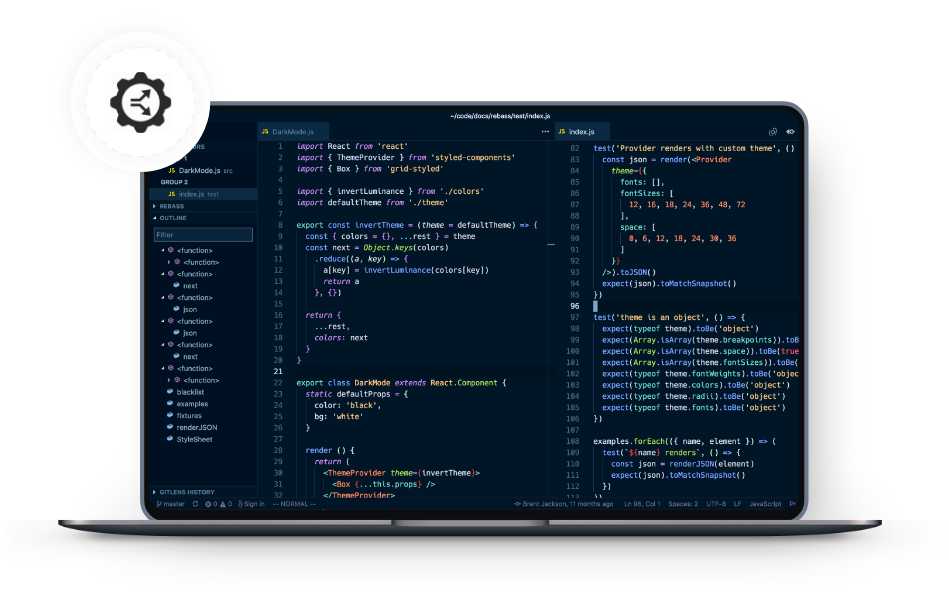
Template support Code Splitting
We have followed standard code structure for the this app. Bootstrapped with create react app, react hook, react context and Code Splitting.
The template is built for fast development. Any React Developer with these skills can easily develop this app. Our fast priority is to provide an app that is Performant meaning when you complete the development of this app you don’t have to worry about the performance. The code quality of this app is top notch.
What you will Get
Other FEATURES
Trusted
With over 3500 users already uses this template you can assume this template is market proven.
Manageable
This template provide a manageable & reusable codebase. you can use this template for your long term project with ease
Scalable
Providing Scalable codebase is one of our main mission so that our user can use the codebase when their project grows larger.
Customization
This template is very much Customization friendly. You can easily change you thing you want
UX Planning
You will get Great UX for your application provided by our team and Ant library UI framework.
Customer Support
We provide top level technical support. Our support team is available 24 hours 7 days per week
Do you have any Question
FREQUENTLY ASKED QUESTION
Meet customer feedback
CUSTOMER FEEDBACK